Google Apps Scriptの基本の使い方を利したい、始めたい方に向けてセットアップ方法を紹介します。
今回はイメージしやすいスプレッドシートと連携して始める方法を説明していきます。

まずは書かれているとおりに設定して、「Hello World」を出しましょう!
- Google Apps Script基本の使い方!始め方の流れ
- Google Apps Script基本の使い方!始め方①Googleアカウントの作成とログイン
- Google Apps Script基本の使い方!始め方②GoogleDriveの準備
- Google Apps Script基本の使い方!始め方③Google Apps Scriptファイルの作成
- Google Apps Script基本の使い方!始め方④エディターのレイアウトを理解しよう
- Google Apps Script基本の使い方!始め方⑤スクリプトの作成&実行
- Google Apps Script基本の使い方!始め方⑤スクリプトのデバッグ
Google Apps Script基本の使い方!始め方の流れ
- Googleアカウントの作成とログイン
- Google Driveの準備
- Google Apps Scriptエディタファイルの作成
- エディタのレイアウトを理解しよう
- スクリプトの作成&実行
- スクリプトのデバッグ
のステップで行います。
Google Apps Script基本の使い方!始め方①Googleアカウントの作成とログイン
Google Apps Scriptの基本として、利用にはGoogleアカウントが必要です。
アカウントは無料で登録したGoogleアカウント、有償のGSuiteアカウントどちらも利用可能です。
Google Apps Script基本の使い方!始め方②GoogleDriveの準備
Google Apps ScriptはGoogle Drive上で開発・実行するアプリケーションです。
※GoogleDriveとはGoogleアカウント上で写真やファイルデータを保管できる無料のクラウドストレージサービスです。
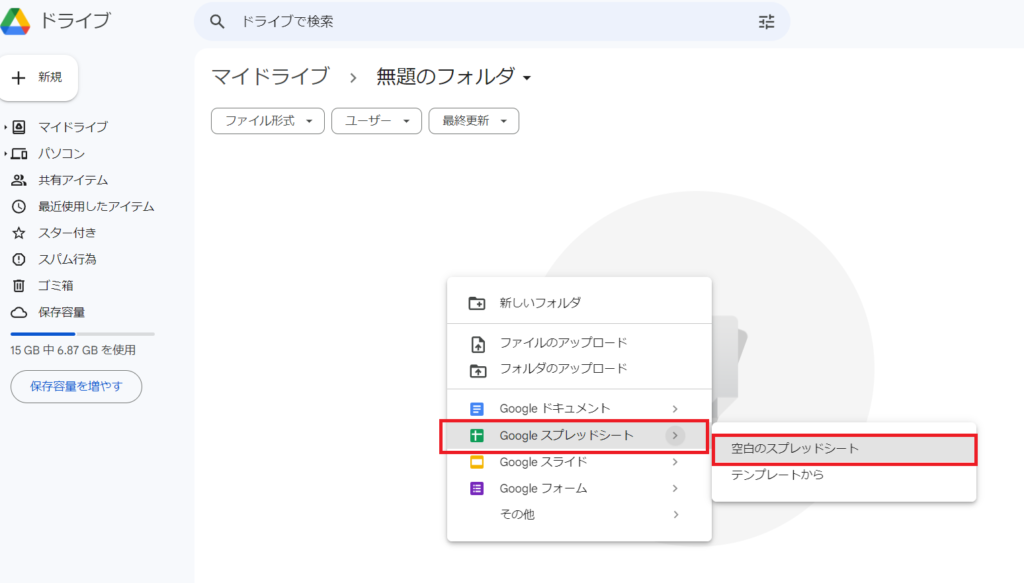
Google Driveにアクセスし十分な空き容量があることが確認できたら、右クリックで、新規のGoogleSpreadSheetを作成してください。
右クリックで、新規のGoogleSpreadSheetを作成してください。

Google Apps Script基本の使い方!始め方③Google Apps Scriptファイルの作成
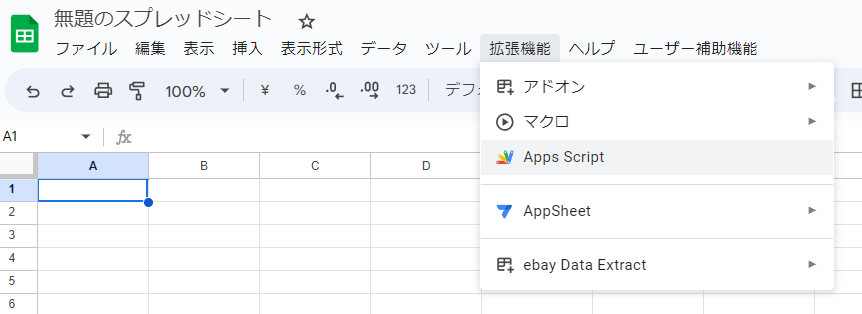
作成したGoogleSpreadSheetのツールバーから拡張機能>Apps Scriptを選択します。

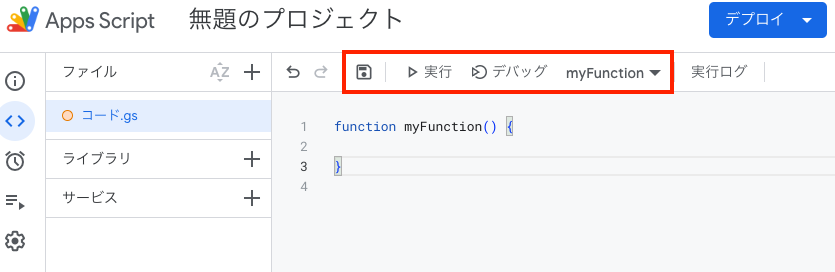
無事エディターが開けました。
ちなみに、 最初に作成したGoogleSpreadSheetと今作成されたGoogleAppsScriptは別ファイルとして存在しています。
GoogleSpreadSheetはGoogleDrive上に保管され、 GoogleAppScriptはAppsScript上に保管されます。
2つの異なるファイルを紐づけしている状態です。複数のSheetで同じScriptを共有したい場合については別記事で解説します。
Google Apps Script基本の使い方!始め方④エディターのレイアウトを理解しよう

画面の内容を把握しよう!
Google Apps Scriptエディタ画面には、スクリプトの作成、保存、実行など、開発に必要な機能が備わっています。
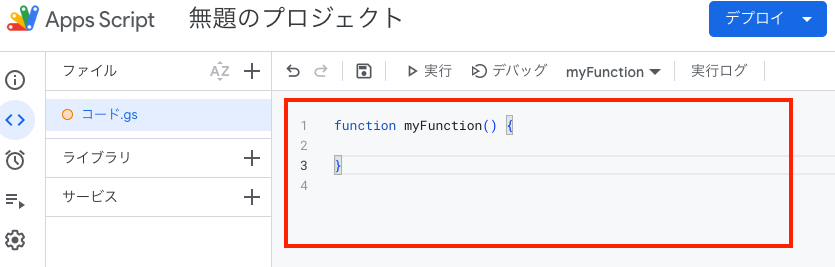
まずは 初期画面で表示されているエディタの基本的なレイアウトや機能について理解しましょう。
- エディタのメニューバー :エディタの上部には、メニューバーがあります。ここには、スクリプトの保存、実行、デバッグ、実行対象の設定用の関数選択ドロップダウンがあります。

- スクリプトエリア:エディタの中央の、スクリプトエリアがGASのソースコードを記述する部分です。JavaScriptに似た構文を使用して、関数や変数を作成します。

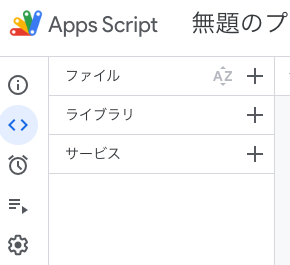
- サイドバー:
- ファイル部分はソースコードを保管するファイルを作成することができます。スクリプト/HTMLの両方を選択できます。
- ライブラリを利用することで、ほかのスクリプトで作成した関数を呼び出すことができます。別記事にて解説します。
- サービスを利用することで、GoogleAPIサービスと簡単に連携することができます。

Google Apps Script基本の使い方!始め方⑤スクリプトの作成&実行
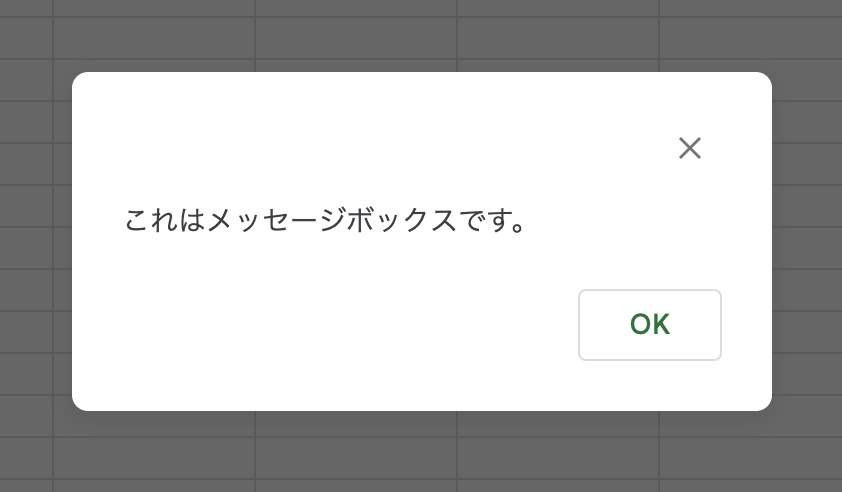
これから、GoogleSpreadSheet上に、メッセージボックスが表示されるプログラムを実行します。
②で作成したGoogleSpreadSheetを開いた状態で、GoogleAppsScriptエディターを編集してください。

最初に、GoogleAppsScriptエディターに書かれている function myFunction(){}を削除して、下記コードを張り付けてください。
function showMessage() {
var message = "これはメッセージボックスです。";
SpreadsheetApp.getUi().alert(message);
}貼り付けて、「Ctrl + S」で変更を保存してください。

デバッグの横の実行対象の関数を選ぶドロップボックスから「showMessage」を選択し、▷実行ボタンを押しましょう。
②で作成したGoogleSpreadSheetを開くと、メッセージボックスが表示されます。

Google Apps Script基本の使い方!始め方⑤スクリプトのデバッグ
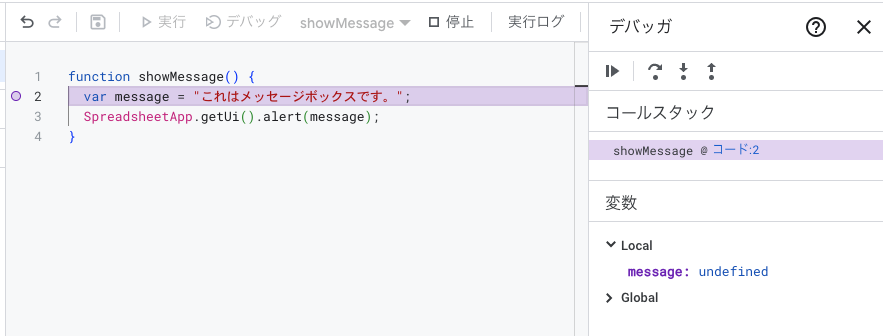
エディター上の行数が記載されいる部分の2の横をクリックするとブレークポイントが設定できます。

この状態で、▷デバッグをクリックすることでデバッグができます。画面右に変数とそこに保管されている値が表示されます。


これで基礎はばっちりだね!次からスプレッドシートと連携した開発を行っていくよ!



コメント