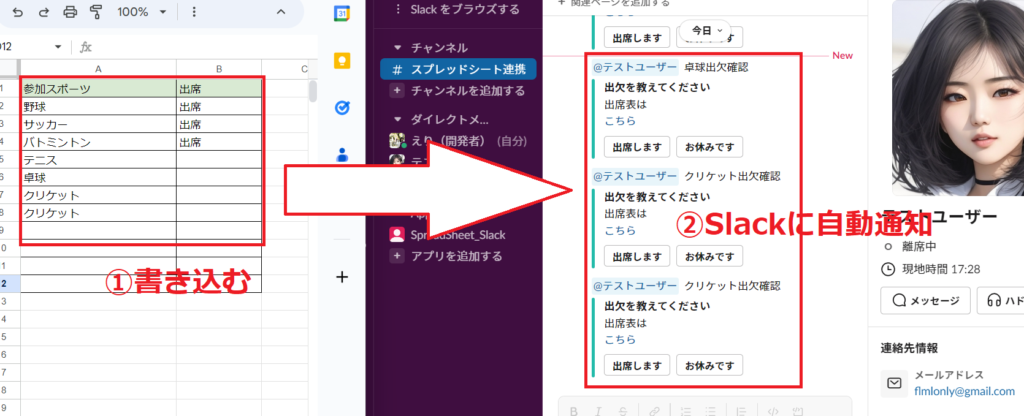
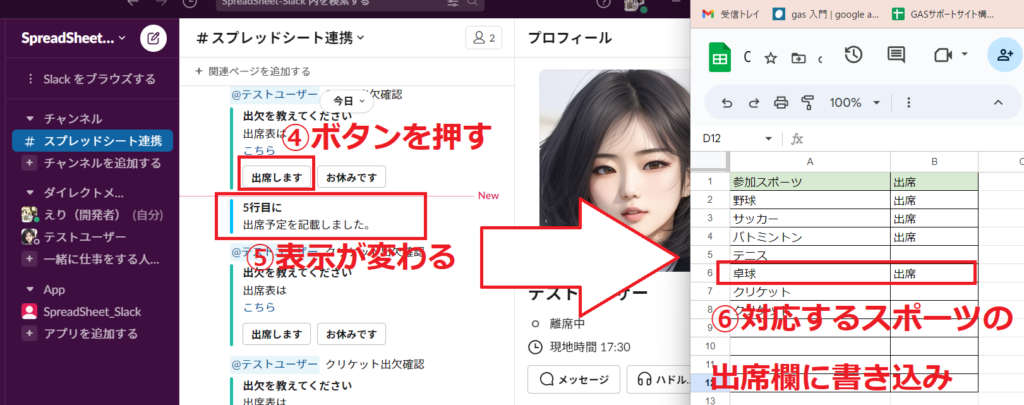
スプレッドシートに書いた内容をSlackに自動投稿して、Slack上でボタンで返答してもらい、その返答内容をスプレッドシートに書き込むアプリを作りました。
プログラム・ソースコード・動きを見るための動画を公開していますので是非試してみてください。

ちょっとわかりにくいので画像で説明…!


以下より作り方を解説しますが、作るのも含めてやってほしい…という方に向けてツールの改修相談も承っていますので、お問い合わせからご連絡ください!
Slack自動投稿し返信をスプレッドシート反映!つくり方
作成工程が長いので
①Slack自動投稿部分の作成
②Slackの返信をスプレッドシートに反映
の2つの章に分けて説明します。
①Slack自動投稿部分の作成
スプレッドシートの作成
まずはこちらのスプレッドシートをコピーしてください。

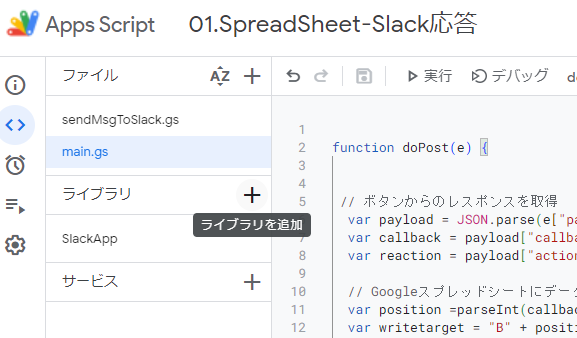
拡張機能 > App Script を開き、コードの内容を確認します。
sendMsgToSlack.gsには下記の関数を定義しています。
GetNoResponseArr: スプレッドシートのデータを取得し、B列が空もしくはnullのセルをチェックしてSlackにメッセージを送信する。send_slack: Slackにメッセージを送信するためのメッセージの内容を設定し、Slack APIを使用してメッセージを送信する。
//---共通変数--
let spreadsheet = SpreadsheetApp.getActiveSpreadsheet()
let sheet = spreadsheet.getId()
let ss = spreadsheet.getSheetByName("Slack応答履歴")
const slack_app_token = "XXX---" //Slackbotのトークン
const slack_channel_id = "XXXX" //SlackのチャンネルID
const slack_id = "xxx" //スラックメンション対象のID
//--slackに送信--
function GetNoResponseArr(){
var dataRange = spreadsheet.getDataRange();
var values = dataRange.getValues();
// B列のインデックス(0始まり)
var columnBIndex = 1;
// B列が空もしくはnullのセルをチェック
for (var i = 1; i < values.length; i++) { // 2行目から開始
var cellValue = values[i][columnBIndex];
if (cellValue === "" || cellValue === null || cellValue === undefined) {
send_slack(i,values[i][0])
}
}
}
function send_slack(post_id,sports){
//ボタン送信の際のメッセージ本文
var id_text = "送信しました"
//投函内容詳細
var text = " <@" + slack_id +"> "+sports+"出欠確認"; //ボタン送信の際のメッセージ本文
//投函内容
/*
title:タイトル
text:本文
fallback:ボタン表示できないときの表示メッセージ
callback_id:スプレットシート管理ID
color:Slackの左の棒の色
actions:ボタンに関する詳細
name:管理名
text:表示テキスト
type:タイプ(ボタン)
value:dopostへ返される値
*/
let url = "https://docs.google.com/spreadsheets/d/1vQqxSfZ9MfdgSDoY6PFYYhQWRm4OfkhYMbu37egEa8Y/edit#gid=0"
var attachments = [{
"title": "出欠を教えてください",
"text": "出席表は <" + url + "|こちら>",
"fallback": "ボタン表示ができないようです。",
"callback_id": post_id,
"color": "#23BBAA",
"attachment_type": "default",
"actions": [
{
"name": "出席",
"text": "出席します", //ボタン内のテキスト
"type": "button",
"value": id_text,
"color":"good"
},
{
"name": "欠席",
"text": "お休みです", //ボタン内のテキスト
"type": "button",
"value": id_text
}
]
}];
//投函パラメータ
var payload = {
"token" : slack_app_token,
"channel" : slack_channel_id,
"text" : text,
"attachments" : attachments,
"unfurl_links": true,
};
//投函
const response = UrlFetchApp.fetch(
`https://www.slack.com/api/chat.postMessage`,
{
"method": "post",
"contentType": 'application/json',
"headers": { "Authorization": `Bearer ${slack_app_token}` },
"payload": JSON.stringify(payload),
}
);
}
SlackApp ライブラリの追加
GASからSlack APIを使用する方法は、SlackAppのライブラリを導入することで簡単に行えます。
ファイルコピーをした際に、ライブラリの下に「SlackApp」が自動で含まれていればOKです。

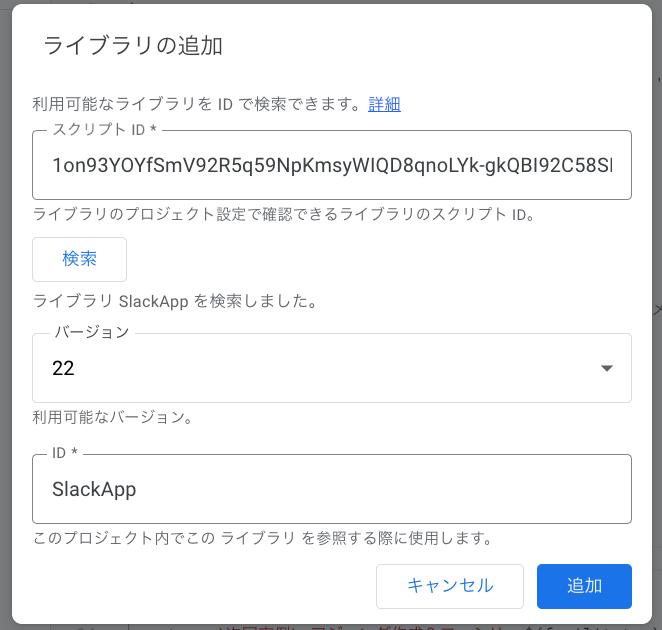
もし含まれていない場合は、ライブラリ横の+ボタンを押下し、
「1on93YOYfSmV92R5q59NpKmsyWIQD8qnoLYk-gkQBI92C58SPyA2x1-bq」(SlackAppのスクリプトID)と入力し、「検索」をクリックします。

SlackAppが検索されるので、最新のバージョンであることを確認し、「追加」をクリックします。
SlackAppライブラリが追加されます。
Slack設定
まずは連携対象のスラックチャンネルをSlack上で作成してください!
- https://slack.com/get-started#/createnew に移動します。
- ご使用のメールアドレスを入力してから「続行する」をクリックするか、Apple または Google を選択して続行します。
- Slack から届いたメールにある確認コードをチェックします。
- コードを入力し、「ワークスペースを作成する」をクリックして表示される指示に従います。Slack へようこそ!
続いて、GASと連携するためのチャンネルID・ユーザーIDを取得し、ソースコードの下記の部分と置き換えます。
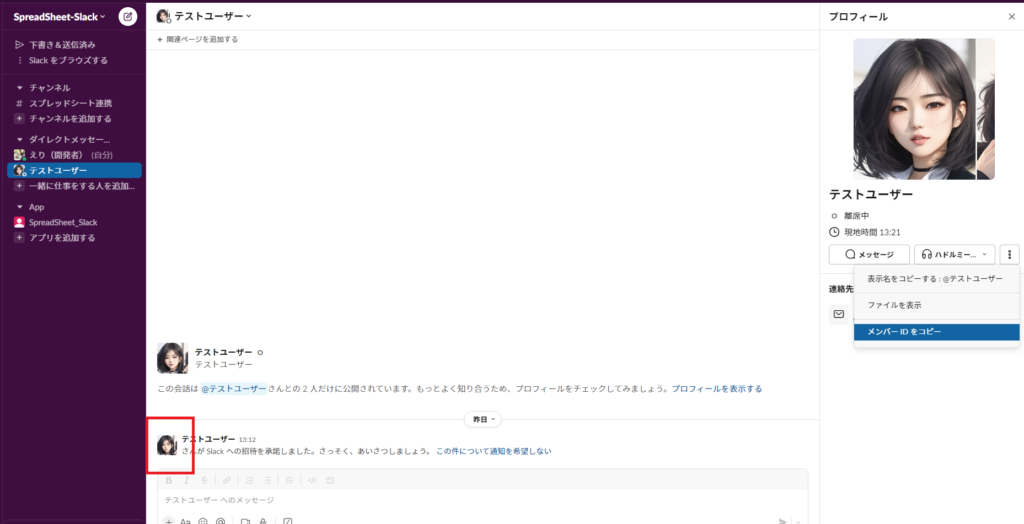
ユーザーID
DMから対象のユーザーをクリック>対象のユーザーのアイコンをクリック>画面右側の三点リーダーからメンバーのIDをコピーできます。

const slack_id = “xxx” //スラックメンション対象のID
のxxxと置き換えましょう。
チャンネルID
Slack上で、チャンネルを右クリック>チャンネル詳細を表示クリックした画面で表示されます。

const slack_channel_id = “XXXX” //SlackのチャンネルID
のXXXX部分と置き換えましょう。
Slack App の作成
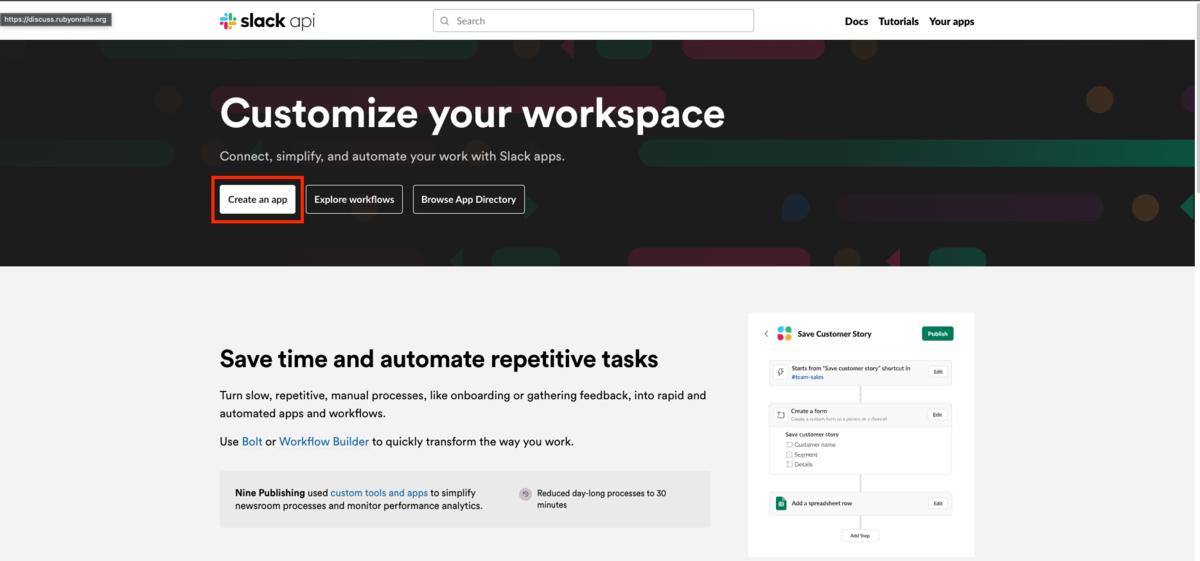
Slack apiのページ から「 Create an App 」をクリックし、 Slack App を新規作成します。

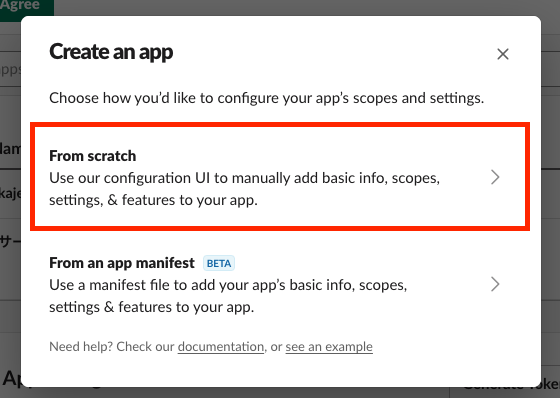
From scratch を選択します。

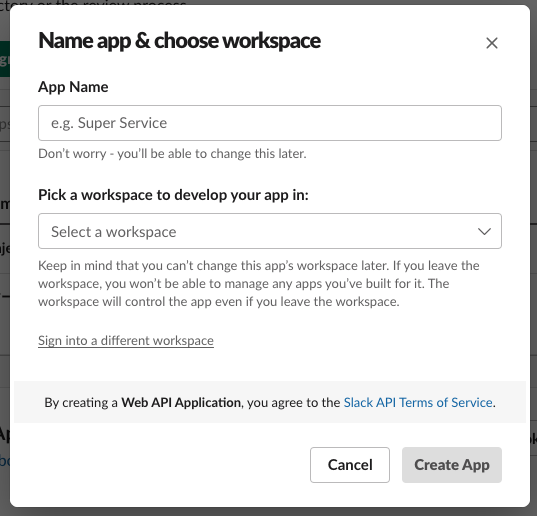
アプリの名前と、 Slack ワークスペースは先ほど作成したものを選択し、 「 Create App 」クリックしてアプリを作成します。

アプリを作成した時に表示されるページ上で、アプリに Slack ワークスペースを操作するのに必要な権限を与えてあげます。
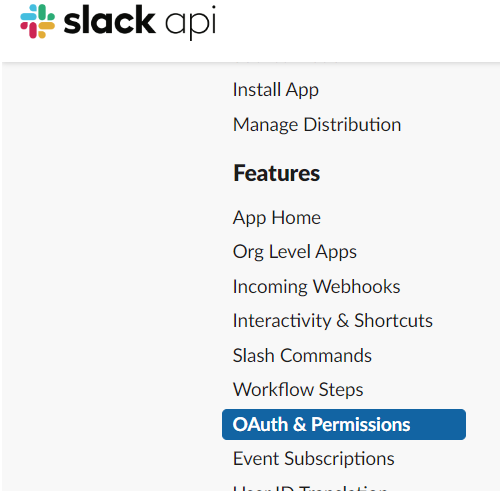
サイドバーから OAuth & Permissions を選択し、権限設定ページを開きます。

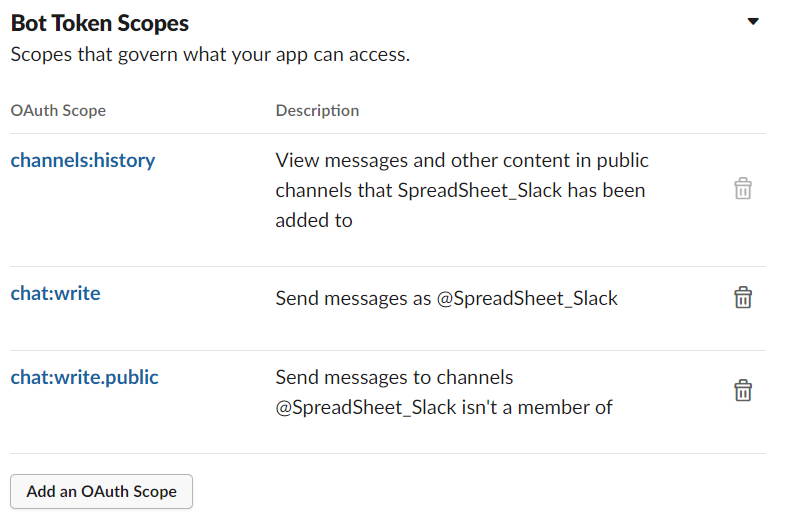
下にスクロールし、Bot Token Scopes の項目に設定を追加します。 「 Add an OAuth Scope 」のボタンをクリックし、 chat:write を選択し追加します。もし、チャンネル外のユーザーにもメンションを送りたい場合はchat:write.publicも追加で選択します。
これで、チャンネルへのメッセージ送信の権限が与えられました。
※channels:history は今後の作業で自動で追加されるものですので、操作不要です。

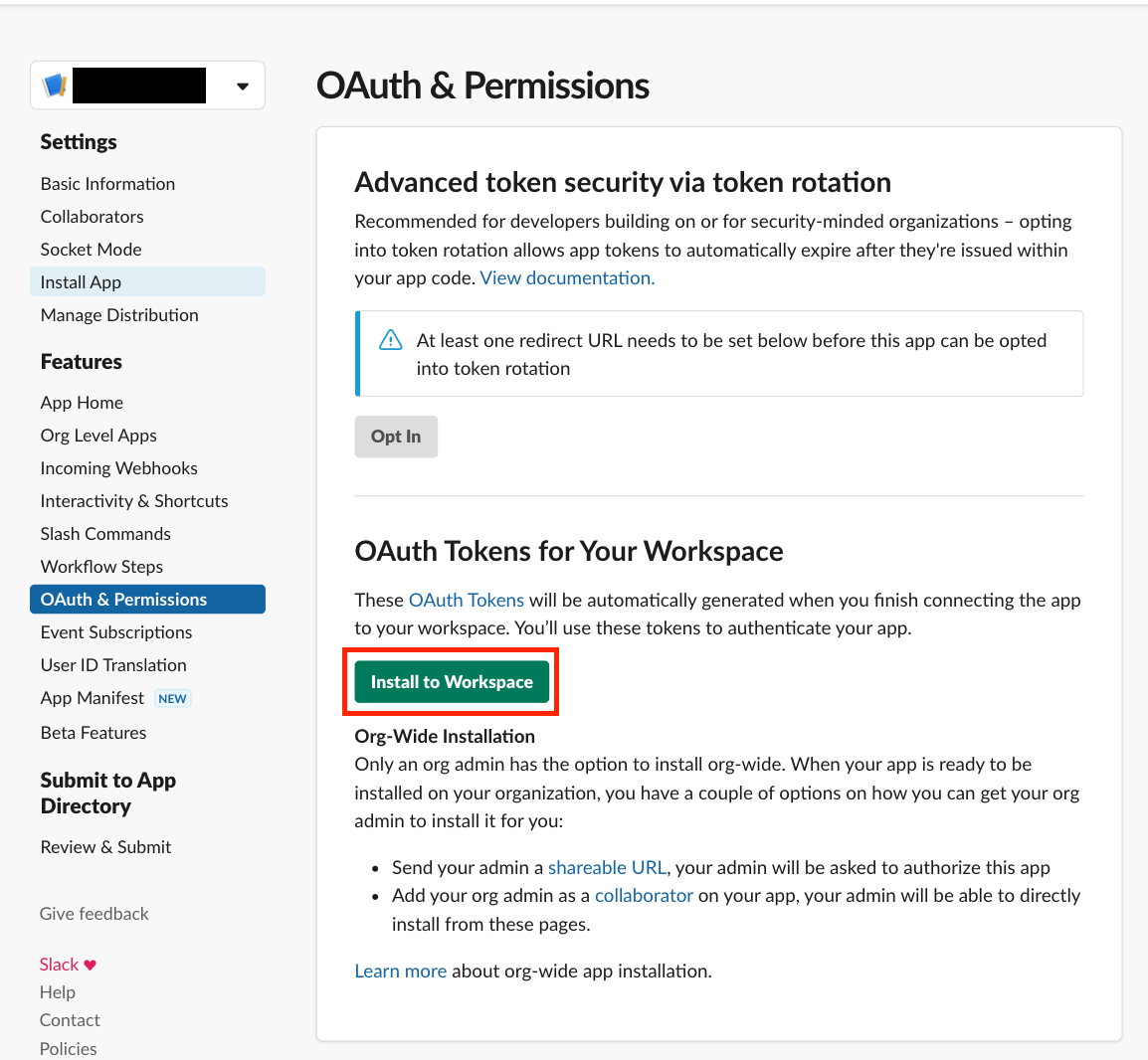
ワークスペースにアプリをインストールします。 同ページの1番上に戻り、「 Install to Workspace 」をクリックしてください。すると、 Slack の連携確認画面へ遷移します。

「許可する」をクリックします。 これでワークスペースへのインストールが完了です。

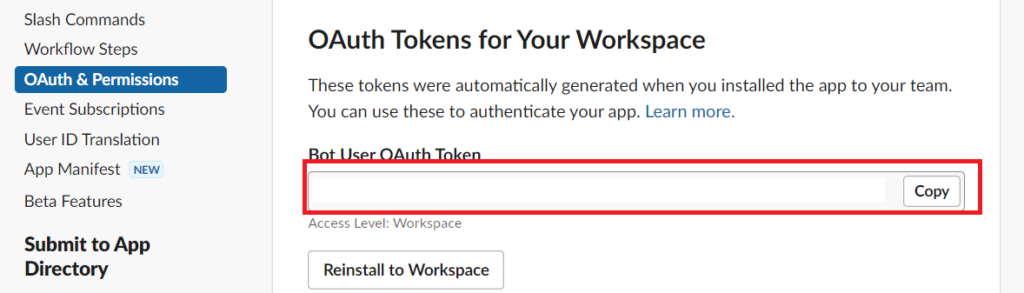
連携が完了時に表示されるOAuth & Permissions の画面上のBot User OAuth Token をコピーしてください。

Googleスクリプトを開いて、コピーしたBot User OAuth Tokenで下記の“XXX—“部分を置き換えてください。
置き換え対象 : const slack_app_token = “XXX—” //Slackbotのトークン
Slack自動投稿するためのトリガーの追加
最後に、スプレッドシートに変更があるたびにプログラムが動くように設定していきましょう。
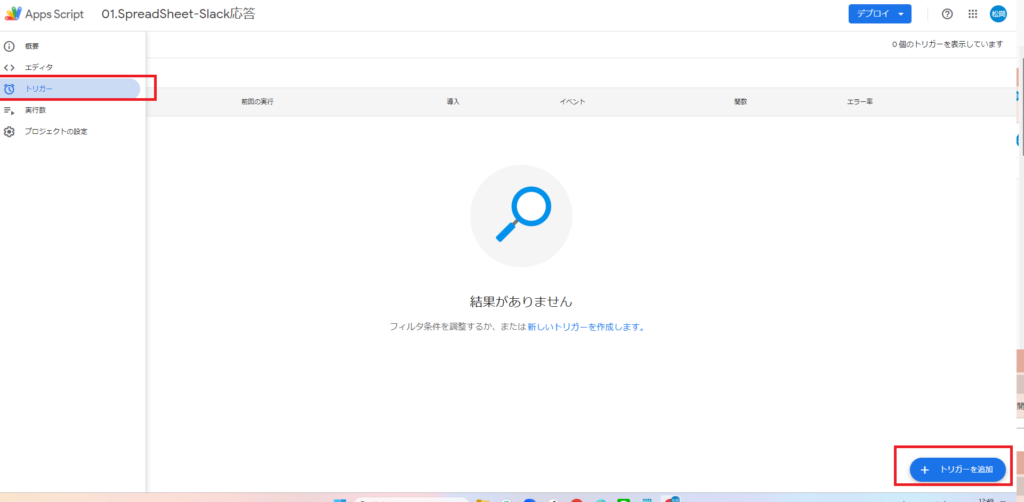
スクリプトエディタ>トリガー>トリガーを追加 を選択します。

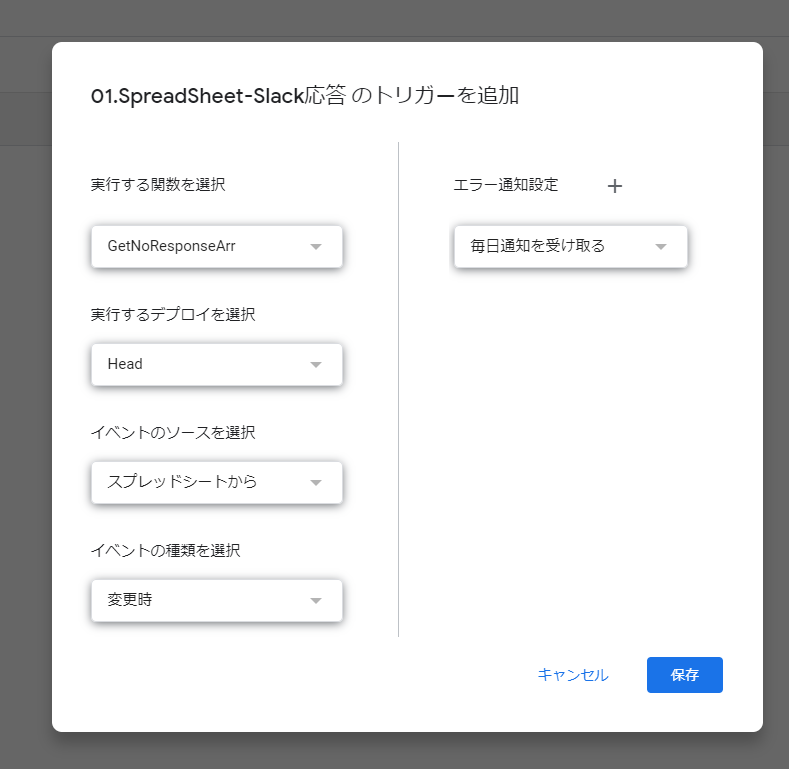
スプレッドシートに変更があるたびに実行するために、下記の通り設定してください。
※実行するデプロイは、Headだと最新版を引用します。デプロイを何度もしている場合だけ意識すれば大丈夫です。

最後に「保存」をクリックすることで、トリガーの設定が完了です!
実行権限の付与
GASでは、アプリケーションの実行の権限をログインアカウントに付与する必要があります。
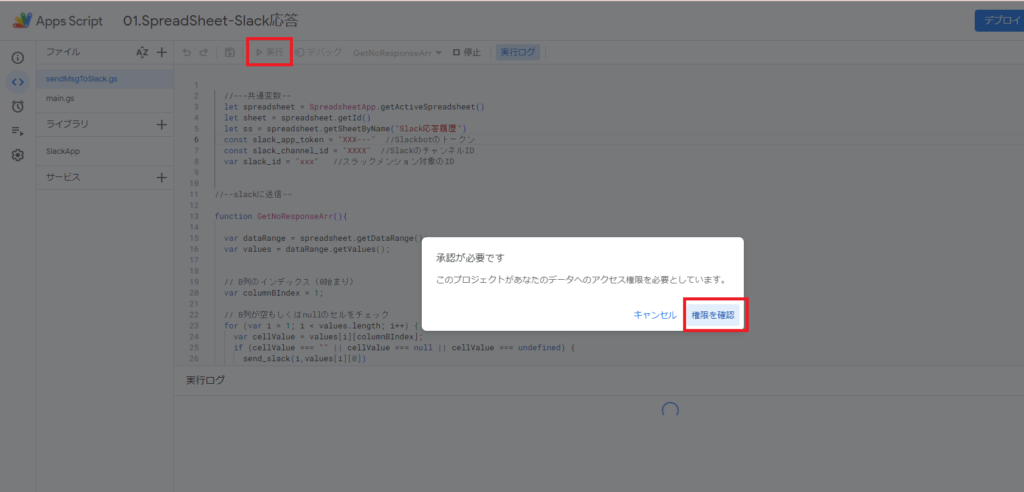
スクリプトエディタ>実行を押下し、権限を確認を行います。

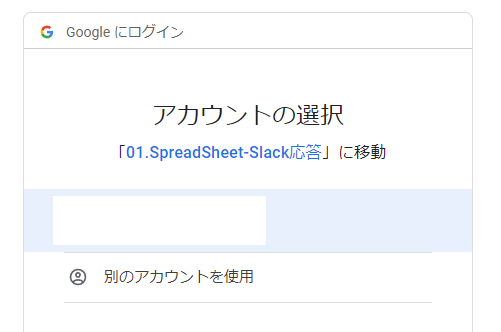
利用するアカウントを選択します。

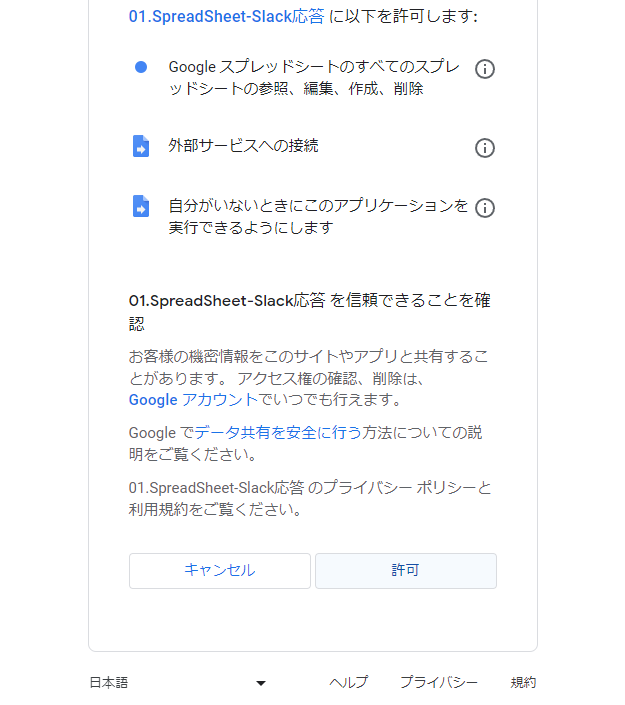
詳細を表示> [プログラム名]に移動 を選択します。

最後に許可を押して完了です。

ここまでで、GAS → Slackにプログラムを送信することが可能になりました!
②Slackの返信をスプレッドシートに反映
main.gsに記載されている下記のコードが②にあたります。
function doPost(e) {
// ボタンからのレスポンスを取得
var payload = JSON.parse(e["parameter"]["payload"]);
var callback = payload["callback_id"];
var reaction = payload["actions"][0]["name"];
// Googleスプレッドシートにデータを追加する処理
var position =parseInt(callback) + 1
var writetarget = "B" + position
// 現在のデータ範囲を取得
spreadsheet.getRange(writetarget).setValue(reaction)
// Slackのボタンを上書きする
var reply = {
"replace_original": true,
"response_type": "in_channel",
"attachments": [{
"title": callback+"行目に",
"text": "出席予定を記載しました。"
,
"fallback": "この端末では表示できません",
"callback_id": "callback_button",
"color": "#00bfff",
"attachment_type": "default",
}]
};
var output = ContentService.createTextOutput(JSON.stringify(reply));
output.setMimeType(ContentService.MimeType.JSON);
return output
}ここまで作ったプログラムをWEBアプリとしてデプロイします。
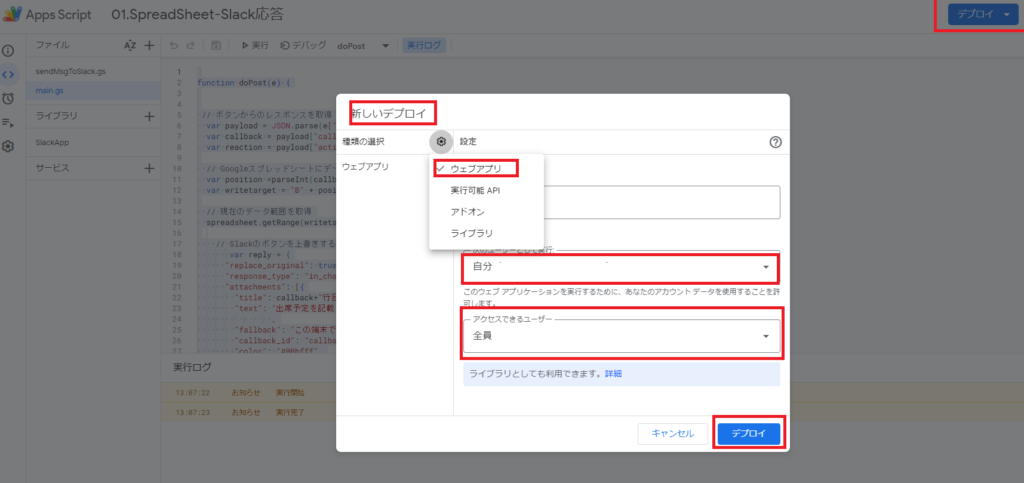
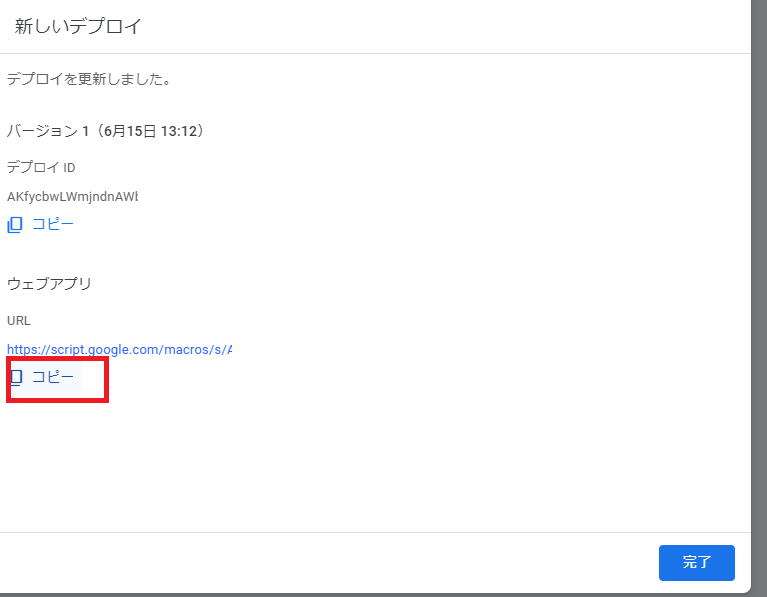
AppScriptの画面から、
- デプロイ > 新しいデプロイ を選択
- 設定>ウェブアプリを選択
- 次のユーザーとして実行 > 自分
- アクセスできるユーザー >全員
としてデプロイします。

発行されたウェブアプリをコピーしてください。

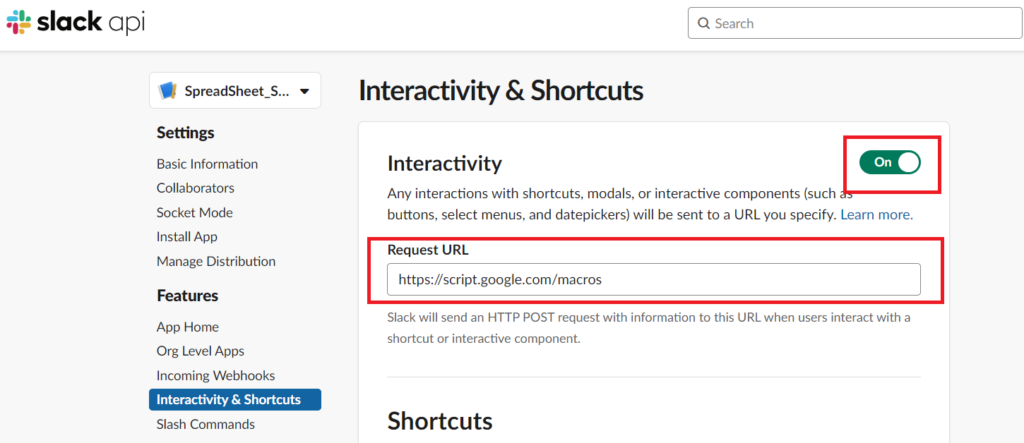
SlackAPIの設定
SlackAPIのページより Interactivity&Shortcutsを表示し、ONにしてコピーしたGASのリクエストURLを貼り付けます。

これで全部の設定完了です!
Slack自動投稿&返信スプレッドシート反映アプリの発展性
今回 スプレッドシート → Slack → スプレッドシート の流れを作りました。
応用することで スプレッドシート → Slack → スプレッドシート → Slack と無限にやり取りを続けることも可能です。
Slack自動投稿&返信スプレッドシート反映アプリの注意点
Slack → スプレッドシートに反映する際、SlackAPIの仕様で、3秒以内にリクエスト返答を返さなければならないルールがあります。
GASの調子が悪いと、ボタンを押下してもうまく動かないケースが発生します。
対応方法も諸々あるようなので、必要に応じて組み込みをお願いします。
Slack自動投稿&返信スプレッドシート反映アプリのまとめ
GAS・Slackは無料で使える強力なツールです。日報・アンケート・ヒアリングシートなどなど、使い他の幅を広げていきましょう!

ツールの改修相談承っていますので、お問い合わせからご連絡ください!



コメント