GASでログ出力!デバッグや保守に使おう

GAS(Google Apps Script)における開発効率を向上させるためには、ログ出力とデバッグの適切な活用が欠かせません。

ログ出力はプログラムの実行中に発生する情報を記録することで、エラーの追跡やコードの挙動の把握に役立ちます。
以下では、GASで利用可能なログ出力方法の種類を紹介します。
GASでログ出力する方法はConsoleとLogger

GASでログ出力する方法が2つあるのでその違いと使い分け方を最初に説明します。
結論、Consoleの方がログレベルが明確なのでとりあえず迷ったらConsoleを使えばよいと思っています。
2つの違いをざっくりまとめると以下のようになります。
| Logger | Console | |
| 推奨シーン | スプレッドシートやメールにログ内容を記載する場合 | GASの標準画面でログを確認する場合 |
| ログ表示箇所 | エディタ画面の実行ログ 実行履歴内ログ | エディタ画面の実行ログ 実行履歴内ログ |
| ログ内でのプレースホルダーの利用 | 〇 | △サンプルコード利用が必要 |
| スプレッドシートへの書き込み | 〇 | × |
| ログレベルの指定 | × | 〇 |


基本的にはConsoleを使った方が機能が豊富。だけどスプレッドシートにログを書き込みたい場合はloggerを使った方が良さそうね。
GASでログ出力!Consoleクラスを使った基本的なログ出力方法

1.GASでログ出力!Consoleを使った基本的なログ出力方法
まずは下記のコードをコピペして実行してください
function myFunction() {
var data = "Hello, GAS!";
console.log(data);
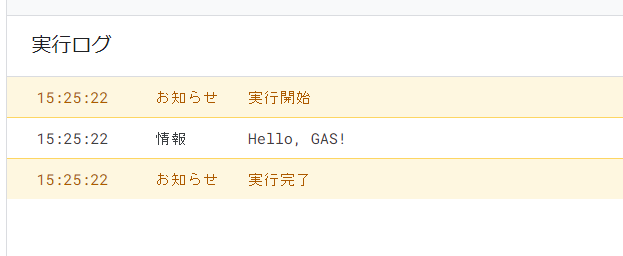
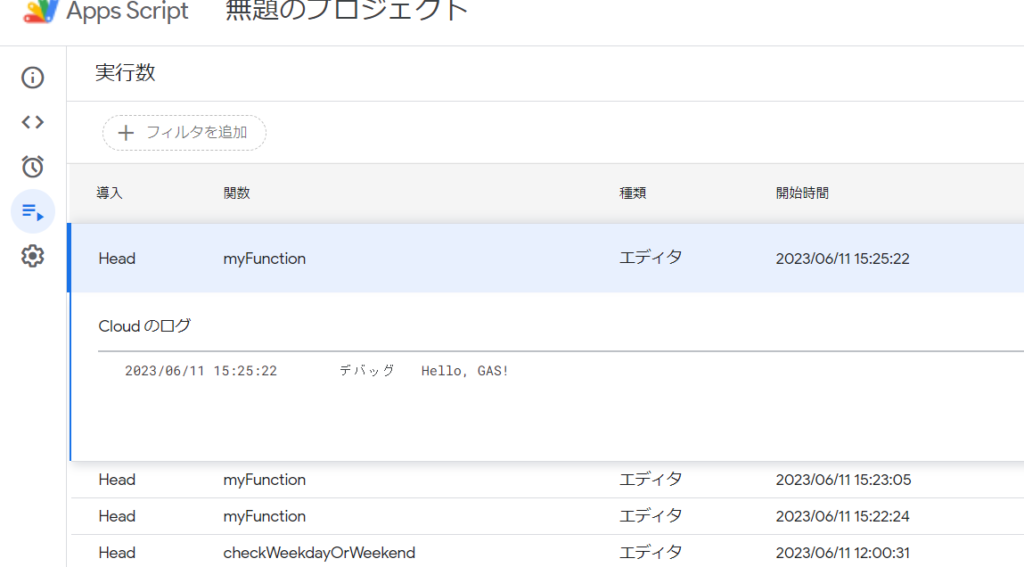
}エディタ画面の実行ログ・実行履歴内にログが表示されます。

2.GASでログ出力!Consoleを使ったログレベルの使い分け
ログレベルの設定は、console.以下の関数選択で可能です。
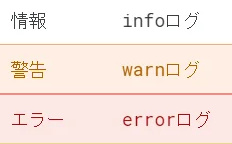
console.log()、console.info()やconsole.warn()、console.error()など状況に応じてログレベルを選択しましょう。
ログレベルに応じて、表示されるログの色が異なることがわかります。

3.GASでログ出力!Consoleを使ったプレースホルダーの使い方
Consoleを利用する場合、出力内に、変数を複数指定したい場合にプレースホルダーが利用できないため、足し算をする形で表示文字列を準備する必要があります。
console.info("名前: " + name + " 年齢: " + age + " 所属:" + group);これだと変数が増えれば増えるほど大変なためカスタム関数を利用して、すっきりさせたくなりますね。
下記のように 「// テンプレート文字列のフォーマット関数」以下のformat関数を利用すればすっきりと使えるようになるので、ぜひご利用ください!
function consoleInfo() {
// 名前:田中 年齢:44 所属:営業 と表示される
console.log(format("名前:{0} 年齢:{1} 所属:{2}", "田中", "44", "営業"));
}
// テンプレート文字列のフォーマット関数
function format(template, ...args) {
return template.replace(/\{(\d+)\}/g, function(match, index) {
return args[index] || match;
});
}GASでログ出力!スプレッドシートにログを出力する方法

Console・Loggerともに出力されたログはGASの標準画面で確認することができます。

ただし、標準のログは保管期限があるため、ログを保管したい場合は、自分自身でログ用の関数を作成する必要があります。
スプレッドシートに書き込むのに強いのは、logger関数になります。
下記はloggerでログ出力したものをスプレッドシートに書き込むサンプルコードです。
出力後、CSVファイルで保管するなどの運用方法が考えられます。
function myFunction() {
// Loggerのインスタンスを取得
var logger = Logger.log;
// ログ出力
logger.log("This is a log message.");
// スプレッドシートにログを書き込む
writeLogToSpreadsheet(logger);
}
function writeLogToSpreadsheet(logger) {
var spreadsheetId = "スプレッドシートのID";
var sheetName = "書き込むシートの名前";
var logMessage = logger.getLog();
var spreadsheet = SpreadsheetApp.openById(spreadsheetId);
var sheet = spreadsheet.getSheetByName(sheetName);
sheet.appendRow([new Date(), logMessage]);
}
まとめ

GASでのログ出力は、開発効率向上やエラーの特定、問題解決に不可欠な要素です。
より効果的なログ出力を行い、スムーズな開発作業を実現しましょう。

ログ出力なしでプログラム運用は絶対無理!
ログ設計をして保守を楽にしましょう



コメント